 JS.stringify
JS.stringify
 JS.stringify
JS.stringify
javascriptオブジェクトをJSON文字列に変換するブックマークレット※です。
javascript開発時にオブジェクトの中身を表示したい場合に便利です。
| ※ブックマークレット | ・・・ | ユーザーがウェブブラウザのブックマークなどから起動し、ウェブブラウザで簡単な処理を行う簡易的なプログラムのこと 【Wikipediaより】 |
以下のリンク先をブックマークに登録する。
JS.stringifyIE用 ※オフライン環境では動作しません。
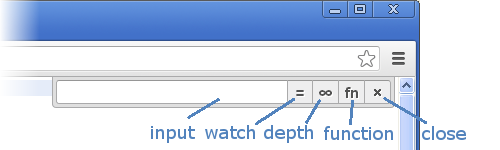
JS.stringifyブックマークレットを起動すると右上にオブジェクト入力エリアが表示されます。

「input」に表示したいオブジェクトを入力します。
Enterキーまたは、「watch」を押下すると入力したオブジェクトの内容が表示されます。
| オプション | 説明 |
|---|---|
| depth | オブジェクトの階層の深さを指定します。階層は「∞」,「1」,「3」,「5」が指定できます。 オブジェクトの要素が1000を超える場合は「too big object.」が表示されます。 「too big object.」が表示される場合は、depthに少ない値を指定してください。 |
| include/exclude function |
オブジェクト内のfunctionの表示/非表示を指定します。functionはメソッド名と引数を表示します。 ※ functionを表示するとJSON形式ではなくなります。 |
Google Chrome、Firefox、Internet Explorer 9以上で動作確認しています。
制限となります。UIはGoogle Chromeに最適化してあります。
JS.stringifyrはMIT Licenseで公開しています。
ソースのダウンロードはこちら